今回はタイトルにもあるとおりWordPressの記事本文中にアフィリエイトリンクを貼る方法を解説していきます。
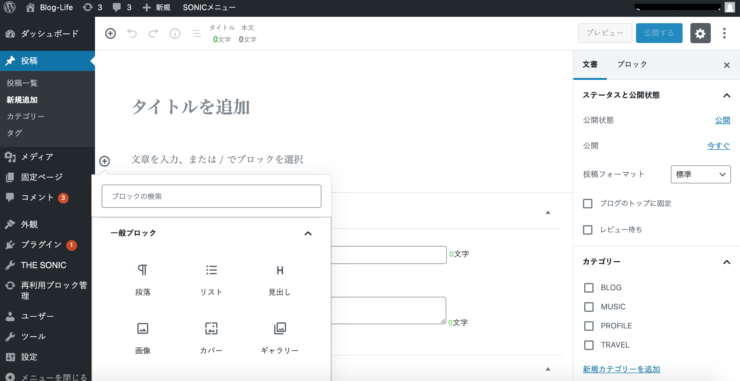
【グーテンベルグ】とあるとおりこちらでは【グーテンベルグ】でのアフィリエイトリンクの貼り方の解説となります。
そもそも【グーテンベルグ】ってなんだよ?
って思うかもしれませんが、現在WordPressには
【グーテンベルグ】と【クラシックエディタ】と呼ばれる二つの記事編集画面?
なるものが存在しております。


はじめ僕もWordPressをインストールして記事を書き始めたとき画像を入れようと思ったんですが、画像の入れかた、みたいな感じで検索して出てきた記事の編集画面と
自分の記事編集画面があまりにも違いすぎて???って感じになり固まりました。
もうホント意味がわからず、色々調べて、【グーテンベルグ】と【クラシックエディタ】と
二つの編集の仕方があるのだと知りました。
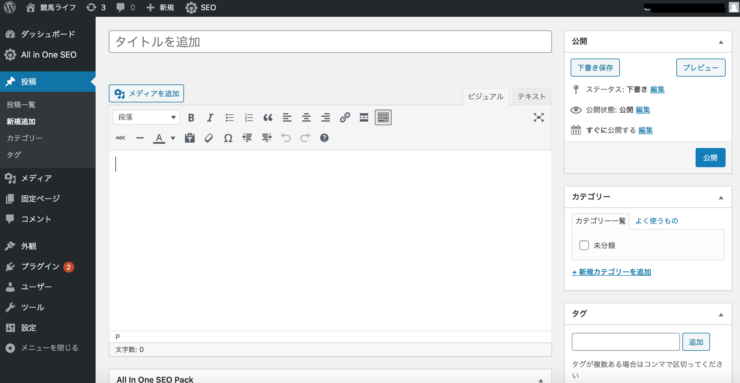
【クラシックエディタ】で記事の書き方をあげている方が圧倒的に多く
僕も【クラシックエディタ】で記事を書き始めたのですが、今使っているテーマが
【グーテンベルグ】にしか対応していないようで勉強も兼ねて思い切って【グーテンベルグ】
で記事を書いています。
僕は最近は【グーテンベルグ】にもだいぶ慣れてきましたが
慣れるまでは圧倒的に【クラシックエディタ】の方が使いやすいです。
ちなみに【クラシックエディタ】はプラグインを入れることによって使うことができます。

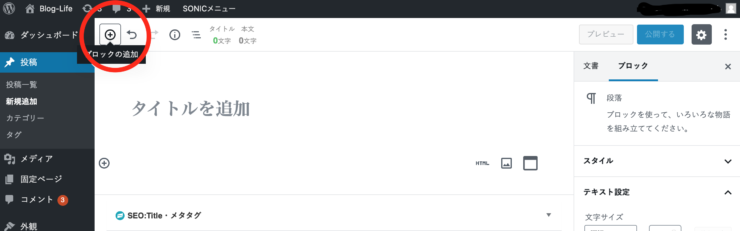
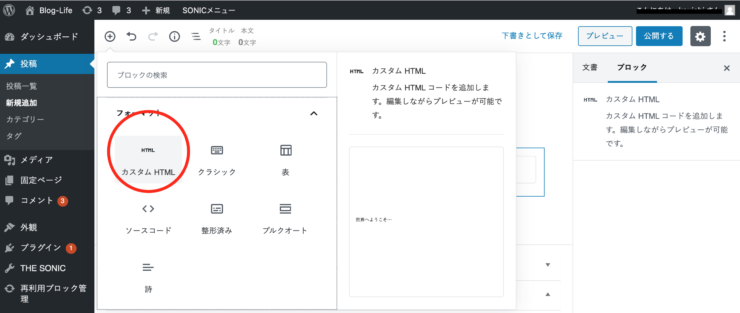
まず写真赤丸のブロックの追加をクリックします。

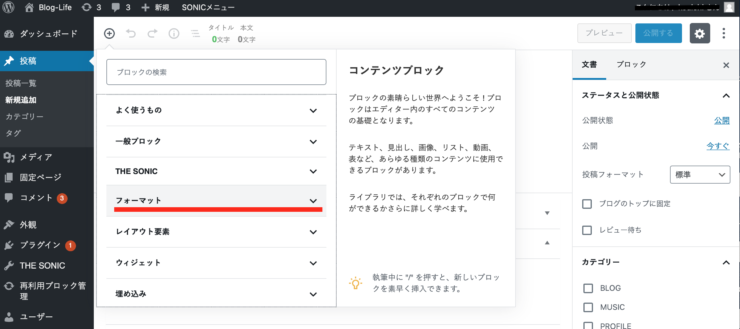
次に赤線のフォーマットをクリックします。

赤丸のカスタムHTMLを選択

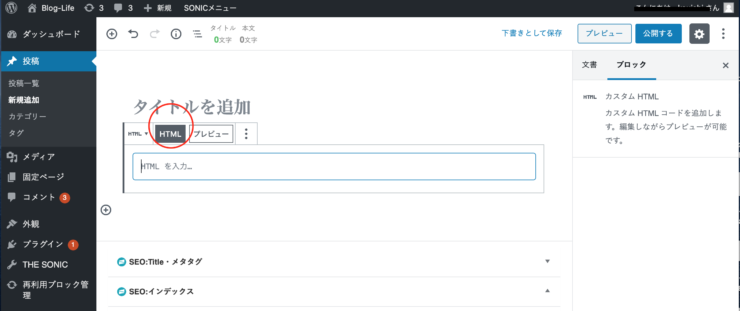
赤丸のHTMLのところに合わせて下のHTMLを入力のところにアフィリエイトリンクのコードを入力する。右のプレビューを押せばプレビュー画面が見れます。
ここまでがアフィリエイトリンクの貼り方です。
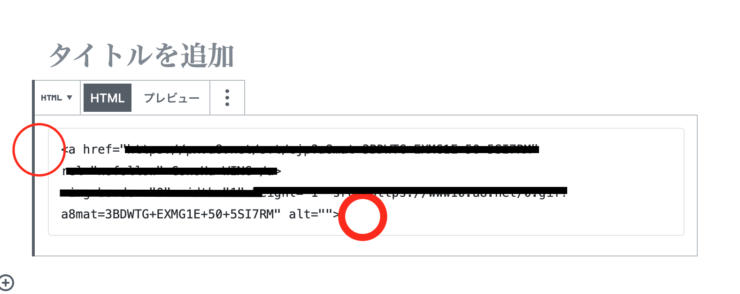
記事本文中に入れるにはHTMLのところにコードを入れてそのコードの前後に入れたい文字を入れるだけですね。

赤い部分に文字を入れる。
おすすめのサーバーはConoHa WING左の赤丸のところにおすすめのサーバーは、と入力して
右側の赤丸のところにです。
と入力すれば上記のように表示されます。
以上が記事本文中にテキストタイプのアフィリエイトリンクを貼る方法でした。
